ぴえん圧縮とリサイズに手間をかけたくない。操作が簡単で無料だといいな〜
ぴえん圧縮とリサイズに手間をかけたくない。操作が簡単で無料だといいな〜
そんなお悩みを解決します!
今回はわたしが実際に使っていて、おすすめのツールをご紹介します。これから紹介するツールを使って確実に作業効率が上がりました。

特にブログ初心者がブログの更新ペースを上げるには、どれだけ文字を早く打つかよりも、画像選び・編集にかかっています。
(文を考え、早く打つのは慣れでしかないけど、画像選び・編集はやり方次第で即効性がある)
その前に!下記の記事では無料ツールひとつで、画像選びと編集を済ませる方法を解説しています。まだ「Canva」を試していない方は今回の記事とあわせて必見です。
ブログのフリー画像【選び・編集】どっちもCanvaだけで済ませる
-

-
ブログのフリー画像【選び・編集】どっちもCanvaだけで済ませる
続きを見る
上記の方法を使って画像を選び・編集して
今回の記事の方法を使って圧縮・リサイズすれば大幅に記事作成にかかる時間が短縮できます。
わたしは週1回の更新が限界でしたが、今では3日に1回ぐらいのペースで更新できるようになりました。
では本題にいきますね。
ブログ画像の圧縮・リサイズにはJPEGminiがおすすめ
JPEG miniというツールがおすすめです。
無料版のJPEGmini Liteは処理できる画像が1日に20枚の制限があります。
※Windowsをお使いの方はこちらからどうぞ
有料版にすると複数枚の画像を一気に軽量化できるので、かなり作業効率を上げることができます。
これからブログでどんどん稼いでいきたいなら、先行投資として課金もありです。ちなみにわたしは、ブログに使う画像の枚数が平均4、5枚と少なめなので、無料版を使っています。
おすすめポイント
- 圧倒的に使いやすい(ドラッグ&ドロップでok)
- リサイズも同時にできる
- JPEG miniはデメリットもある
上記のおすすめポイントと、最後にデメリットを解説していきますね!
圧倒的に使いやすい(ドラッグ&ドロップでok)
使いやすさが半端ないです。
画像をドラッグ&ドロップするだけで軽量化してくれます。わたしはブログに使いたい画像のフォルダを用意してフォルダごとぶち込んでます。
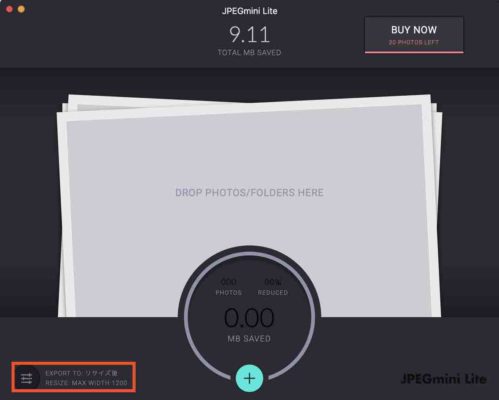
JPEGminiを開くと下記の画面になります。ここにドラッグ&ドロップするだけでOKです。作業時間は数秒で終わります。
使いやすいだけでなく、しっかりと綺麗な画像が仕上がります。
リサイズも同時にできる
この機能が本当にありがたいです!
設定をすれば先ほどのドラッグ&ドロップの操作でリサイズも自動でしてくれます。以前は圧縮とリサイズを別々のツールで行っていたので、手間と時間がかかっていましたが今は一瞬で終わります。
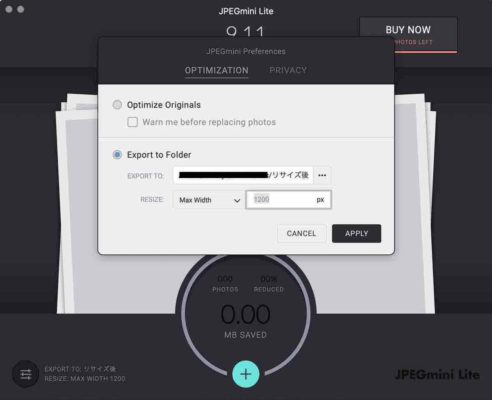
リサイズの設定は下記のとおりです。
わたしは「リサイズ後」というフォルダを作って保存先にしています。わかりやすければ何でもOK!この設定をしておくと軽量化した画像が、ひとつのフォルダにまとまるので、ブログにアップするときも楽です。
幅の大きさは1200pxに設定しています。なぜ1200なのかというと、大きすぎずパソコンで見たときにも綺麗だからです。
JPEGminiはデメリットもある
デメリットはPNGファイルをJPEGminiで軽量化できないということです。
PNGは重くてブログに向いてないので、そもそもブログに使う目的の人には無いようなデメリットですけどね!
画像の形式は「PNG、JPG、JPEG」などがあります。ブログには「JPGかJPEG」を使いましょう。もし、PNGの画像をブログに使いたい場合は変換してから使うようにすると良いです。
変換のやり方(Macの場合)
Macで画像を開く→画面左上「ファイル」→「書き出す」→「フォーマット」
これでJPEGを選択すればできます。
まとめ:労力は少なく、効果は大きい
画像の圧縮・リサイズを効率化するのは労力を減らすことができます。
その結果、更新ペースを上げることができるので、ブログ運営に役立ちます。
- 画像に時間をかけたくない
- ブログの更新ペースを上げたい
そんな方には今回紹介した「JPEG mini」と下記の記事で紹介した「Canva」をおすすめします!
-

-
ブログのフリー画像【選び・編集】どっちもCanvaだけで済ませる
続きを見る
今回は以上です。
では、また〜