できること
- 画像サイズを削減(軽量化)
- 画像の拡張子を変換(PGN、JPEGなど)
特にアプリやツールを導入する必要はなく、Macさえあれば簡単に画像の拡張子を(JPEG、JPG、PNGetc.)に変換することができます。
まずは画像の拡張子をなぜ変換する必要があるのかからお話ししていきます。
もう知ってるわ!という方は「目次」から気になる項目に飛んじゃってください!
なぜ画像の拡張子(JPEG・JPG・PNG)を変換するのか?
画像を使う目的に合わせて、最適化するためです。
わたしの目的はブログで使うためです。拡張子を変換すると画像の軽量化ができて、ブログの表示速度が上がります。
せっかくブログに来てくれても、読み込みが遅かったらイラッとしますよね?
離脱されてしまうことを防ぐために画像を軽くしています。
(例)ブログの場合、拡張子の使い分け方法
使い分けの方法
イラスト→PNGを使う
写真→JPEGを使う
上記の理由を詳しく解説すると、長くなってしまうので省略します(気になる人はググってみてください)
簡単に言うと、イラストなど色数が少ない画像をJPEGに変換して圧縮しても、サイズが変わらないことがあるからです。色数の多い写真はJPEGに変換すると大幅な軽量化ができます。

画像の綺麗さについて、こだわりすぎると沼にハマるので気をつけてくださいね(笑)
ブログに使う目的の人なら軽くして「なんかいい感じ」を目指すぐらいが丁度良いです。
Macのプレビューで画像を変換する方法
では、画像の拡張子を変換する方法を解説していきます。今回はこの記事のアイキャッチに使う画像を変換していきます。
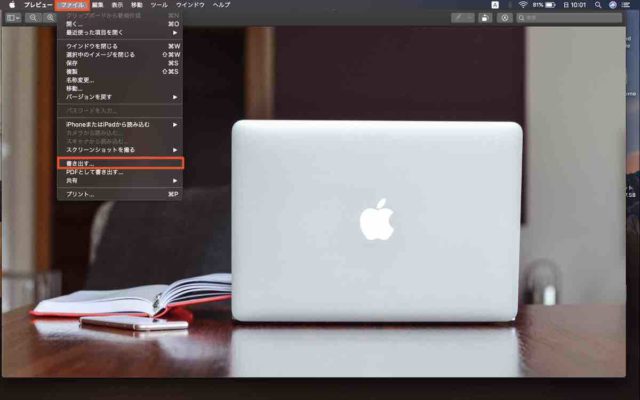
分かりやすいようにデスクトップに出しましたが、どこからでも大丈夫なのでダブルクリックして画像を開いてみてください。
赤枠で囲まれた「ファイル」「書き出す」をクリックして開きます。
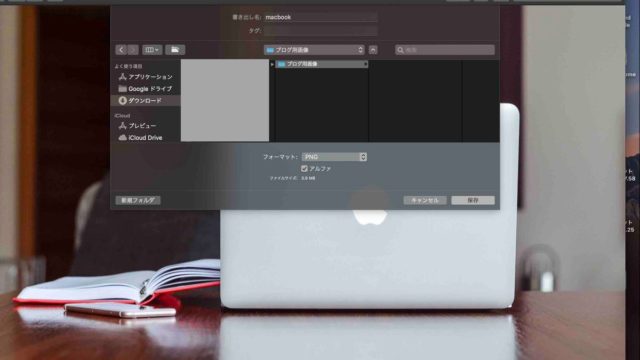
保存先のフォルダを指定します。わたしは「ブログ用画像」にしてみましたが、わかりやすければ何でも大丈夫です。
フォーマットが「PNG」になっていますね。これを「JPEG」に変換していきます。
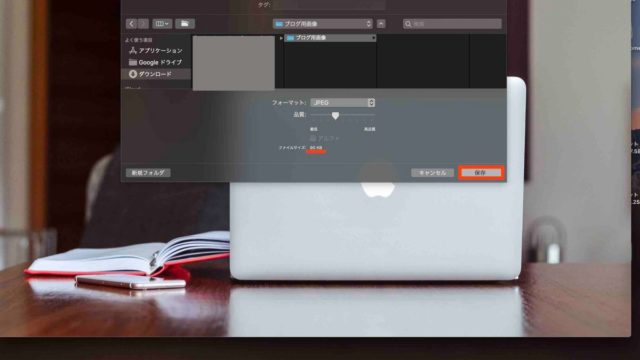
フォーマットで「JPEG」を選択します。これで変換は終わりです!簡単ですね。
PNGの状態だと3.9MBでしたが、JPEGに変換したら90KBになりました。
1MBが1024KBだから〜……めっちゃ小さくなりましたね。(計算苦手です)
さらにリサイズ(大きさ自体をカット)するのでもっと小さくなり、その結果27KBになりました。
下の記事でリサイズのやり方を詳しく解説しています。
1つの無料ツールで済む、ブログに使う画像を圧縮・リサイズする方法 続きを見る

1つの無料ツールで済む、ブログに使う画像を圧縮・リサイズする方法
仕上がった画像をアイキャッチに使ってみました。
普通に綺麗ですよね?
まとめ:画像の変換・サイズ削減は必要なので効率化を図るべし
今回はMacに標準搭載された機能を使って、画像の拡張子を変換する方法を紹介しました。
変換することで大幅に軽量化することができましたね!
ブログを運営している人であれば、記事数が増えれば増えるほど画像の量も増えます。画像のサイズが大きいとブログが重くなる原因になります。
記事数が増えてきた頃に修正しようとすると、かなり手間がかかる作業になってしまうので、今のうちから「画像の最適化」「作業の効率化」を図りましょう!
ブログに画像をアップする手順は
- 画像選び
- 必要があれば変換
- 画像のリサイズと圧縮
3まで終わったら、ワードプレスにアップロードします。下記に解説した記事をまとめておきます。
画像関連記事まとめ
今回の記事も合わせてたった3つの記事を読めば、ブログの画像については完璧といえるほど理解できるはずです。
作業時間を増やして更新ペースを上げるより、やり方を知って更新ペースをあげていくのがメンタル的にも良いですね。
今回は以上です。
では、また〜